728x90

user agent stylesheet?
- margin 값을 정해두지 않아 브라우저 임의대로 설정한 것입니다.
간혹 css 작업을 하고 결과물을 보는데 생각했던 모습하고 약간 다른 경우가 있습니다.
제대로 css를 작성한 거 같은데 “개발자 도구”로 살펴보면 이상한 문구와 같이 체크해제가 되지 않습니다.

원래는 각 옵션들을 체크 해제하면서 확인이 가능해야 하는데, “user agent stylesheet” 이란 문구와 함께 css로 설정하지 않은 margin이 들어가 있는 걸 볼 수 있습니다.

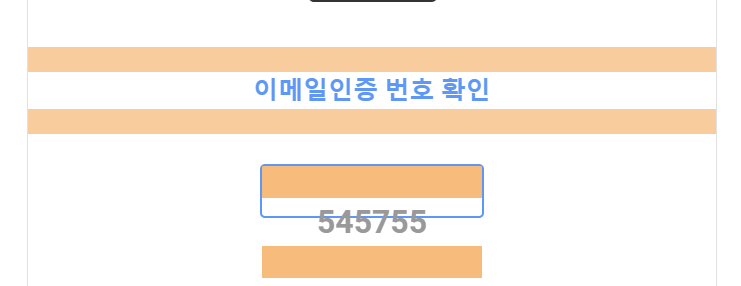
분명 저는 css로 정확히 파란색 사각형 안에 인증번호가 들어가도록 했는데, 결과물은 사뭇 다릅니다.
위의 이미지와 같이 margin이 들어가 있습니다. 제가 의도한 것도 아닌데 말이죠.
해결방법
간혹 브라우저마다, 혹은 해당 영역이 다르게 보일 수 있습니다.
저의 경우, 브라우저는 크롬을 사용했지만, 똑같은 메일을 “네이버 메일” 과 “Gmail”에서 열어보면 결과가 다른 걸 확인했었습니다. 네이버는 정상적으로 보였지만 Gmail에서는 위의 그림처럼
user agent stylesheet 문구와 함께 강제로 margin이 들어가는 현상이 발생했습니다.
하지만 해결 방법은 의외로 간단합니다.
작성한 html 태그의 css 작성 코드에 margin이 있는지 없는지 다시 확인해보시기 바랍니다.
margin이 없는 경우가 대부분일 겁니다. 이때 margin을 입력해 주시면 됩니다.
내부 스타일 시트(Internal Style Sheet)인 안에다가 정의를 하던, Inline Styles로 정의를 하던 margin을 입력해 주면 됩니다.
- Inline Styles로 예를 들어보겠습니다.
<ul class="slides" style="margin:0;padding:0">
<p style='color:#999; font-size: 2rem; font-weight: bold; margin:0; padding:0'></p>728x90
'프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] 테이블(table)에 스크롤 기능 만들기 (0) | 2020.06.14 |
|---|---|
| [CSS] Html input 에서 오른쪽 화살표, type='number' 의 버튼 없애기 ( 증가,감소 버튼) (0) | 2020.06.12 |
| [CSS] 텍스트가 div, code block 범위 밖으로 나가는 현상 해결 (0) | 2020.06.08 |
| [CSS/html] 모바일(반응형) 에서 좌,우가 움직이는 현상, 수평 스크롤 없애기 (0) | 2020.06.07 |
| CSS 웹 폰트 적용하기 (0) | 2020.04.03 |