728x90

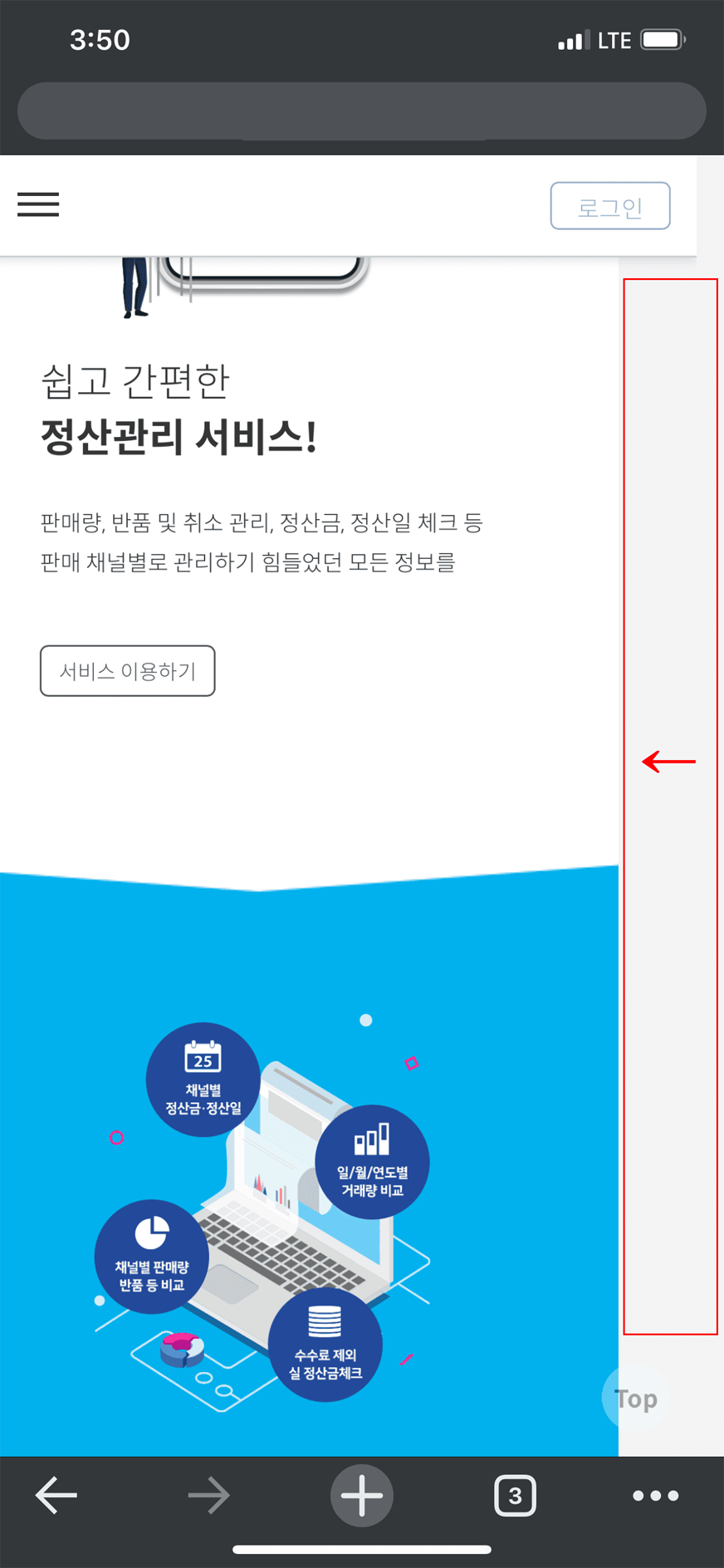
모바일 웹에서 수평 스크롤(가로 스크롤)이 있을 경우 위의 그림과 같이 화면을 터치하여 왼쪽으로 이동시키면 사이트가 좌우로 움직이게 되는 문제 발생.
모바일 기기에서 수평 스크롤을 비활성화하여 이 문제를 해결할 수 있습니다.
비슷한 현상이 생기는경우 아래와 같이 수정해보길 바랍니다.
우선 다음 메타 태그를 header에 추가합니다. (이미 있는 경우 기존 것을 대체합니다.)
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, minimum-scale=1">
어떤 사용자는 content=”initial-scale=1.0; maximum-scale=1.0;를 삭제하니 문제가 해결된다고도 하네요.
<meta name="viewport" content="width=device-width">
<meta name="viewport" content="user-scalable=0;"/>
아이폰 등 Apple iOS 기기에서 문제가 나타나는 경우 다음 메타 태그를 추가하도록 하도록 합니다.
- 아이폰 문제 확인해보기 : Prevent horizontal scroll in iOS WebApp
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="minimum-scale=1.0, width=device-width, maximum-scale=1, user-scalable=no" name="viewport" />
저는 위의 방법으로도 모바일 기기에서 가로 스크롤이 없어지지 않았습니다.
대신 다음과 같은 CSS 코드를 스타일시트에 추가하니 문제가 해결되었습니다
html, body {
max-width: 100%;
overflow-x: hidden;
}
이외에도 다음과 같은 CSS 코드를 시도해볼 수 있습니다.
body {
overflow: hidden;
width: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}728x90
'프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] 테이블(table)에 스크롤 기능 만들기 (0) | 2020.06.14 |
|---|---|
| [CSS] Html input 에서 오른쪽 화살표, type='number' 의 버튼 없애기 ( 증가,감소 버튼) (0) | 2020.06.12 |
| [CSS] 텍스트가 div, code block 범위 밖으로 나가는 현상 해결 (0) | 2020.06.08 |
| CSS 웹 폰트 적용하기 (0) | 2020.04.03 |
| user agent stylesheet 은 무엇일까? (0) | 2020.04.03 |